SFCC FAQs
On this page we've included the answers to some common issues that you may encounter when using the Dynamic Content Salesforce Commerce Cloud (SFCC) integration. These FAQs refer to both the content slot based and content asset based integrations.
- Where can I find error logs?
- How do I test my HTML wrapper template?
- What is the correct way to escape special characters in markdown(rich text) components?
- Which OCAPI endpoints are used by the integration?
- Which version of the Open Commerce API (OCAPI) has the integration been tested against?
- How do I set up a development environment?
- How can I see what API requests are being made by the integration?
- What are the IP addresses from which requests are sent from Dynamic Content to SFCC?
- Can requests from Amplience be identified by user agent so that they can be whitelisted in the Salesforce Commerce Cloud eCDN?
- Are multiple ISML templates supported?
- How can I verify that my slot is configured correctly?
- How does the integration set up the slot configuration ranking?
- How does the integration create evergreen content?
Content asset integration FAQs
- Does it matter if a content asset's folder is nested?
- Can I use JSONPath to map properties in inline and linked content to fields in a content asset?
- Is it possible to send rendered HTML to a mapped field?
- When do I need to escape a JSONPath property with [''/]?
- How can I confirm that a content asset field name is correct?
General SFCC FAQsLink copied!
Where can I find error logs?Link copied!
The integration makes use of the Webhooks Service to notify SFCC when a user schedules an edition or publishes a content item in Dynamic Content. You can view the results of each action in the webhook logs, available by choosing "Webhooks" from the "Development" menu in Dynamic Content.
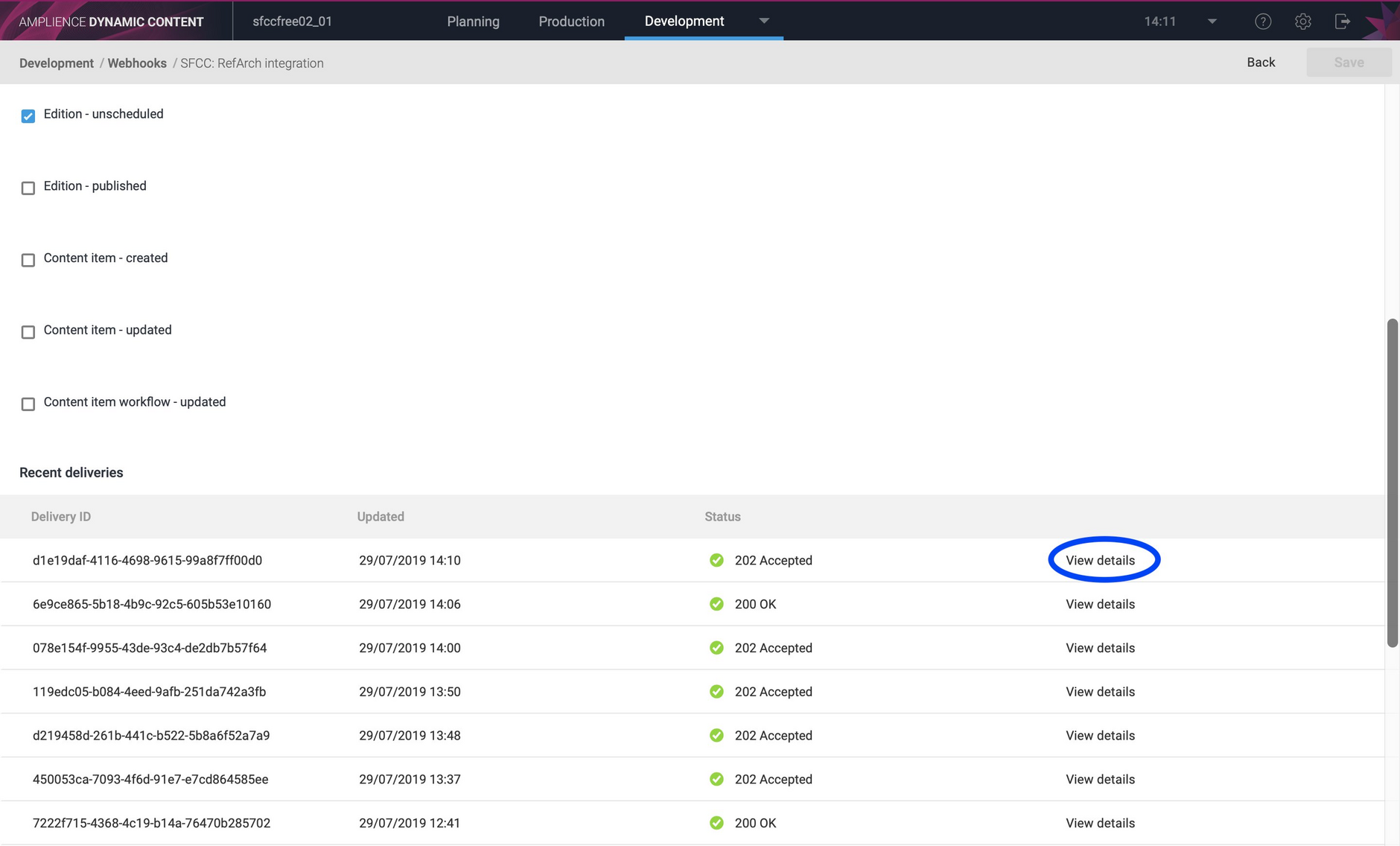
A list of your webhooks is shown, one for each integration you have set up. The webhooks will be labelled to correspond to the SFCC sites they support. Select the webhook whose logs you want to view and scroll down to the "Recent deliveries" section, as shown in the image below.
The status code will be one of the following:
200 OK. The delivery was successful and it was successfully processed by both the Dynamic Content Integration and by SFCC.
202 Accepted. The delivery was successful and it was successfully processed by the Dynamic Content Integration, but one of the following occurred and these deliveries will not be retried:
- SFCC returned an error with a status code in the range 4xx.
- The Dynamic Content Integration ignored the request because the content type:
rootContentItem.contentTypeUridoes not match the configuration - The Dynamic Content Integration ignored the request because the content repository:
rootContentItem.contenRepositoryIddoes not match the configuration - The Dynamic Content Integration ignored a "snapshot published" webhook request that triggered when an edition published, because the integration is configured for content assets only. It will create content assets only for webhook requests that trigger when a content item is published.
500 Internal Server Error. The delivery was successful but SFCC returned an error with a status code in the range 5xx. These deliveries will be retried according to our webhook retry policy.
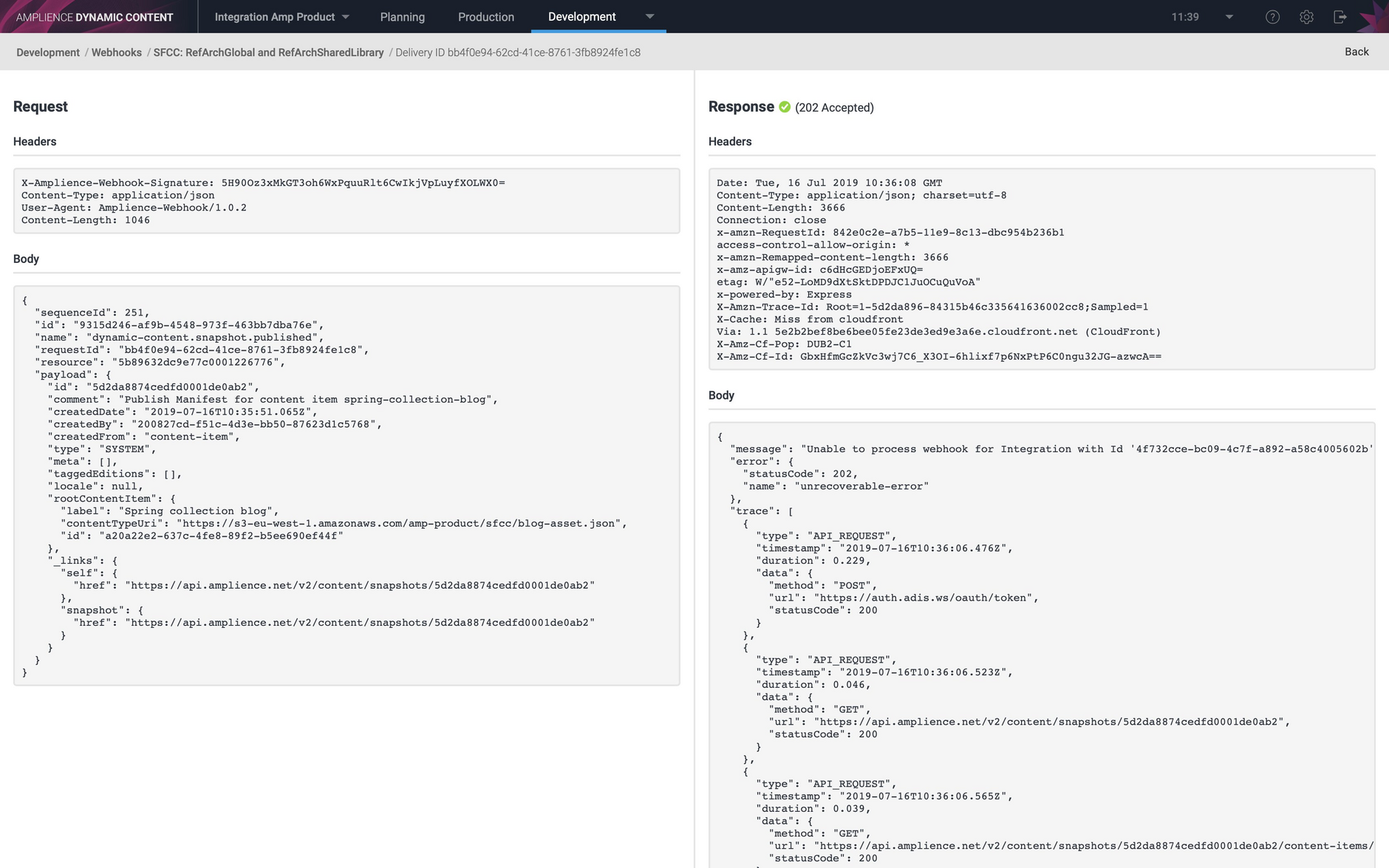
Click the "View details" button to show what was returned by SFCC for each webhook delivery.
In the example below, a status of 202 has been returned, indicating an error response from the SFCC integration. A content item has been published in SFCC but according to the log, the corresponding content asset in SFCC cannot be overwritten because the content asset is locked.
How do I test my HTML wrapper template?Link copied!
If you receive an error message that references the wrapper template, or the HTML generated for a slot or content item is not what you expect, then you can construct a query to retrieve the slot or content item in HTML format from the Content Rendering Service in the same way that the integration does.
To construct the query you'll need the virtual staging domain specified when the integration was configured. This will usually be the same domain that can be found in the visualization settings window in the Dynamic Content app. You'll also need to include the ID of the slot or content that you wish to use for testing and the name of your handlebars wrapper template. You can find the ID by choosing "Get Content ID" from the contextual menu of the slot or content item in the Content Library.
An example query is as follows:
In this example, we are sending a request to the Content Rendering Service to retrieve the contents of a slot with the id e2e0df94-b9f2-4f8c-b186-a7a253901a5e using the handlebars template named contentWrapper
If the result is not as you'd expected, then you know there is a problem with your wrapper template or the partials that it loads.
One common problem occurs when the content slot or content asset is empty. This can occur if your main slot type, or each supported content type, is not included in your wrapper template. In this case testing your wrapper template as explained in this section will help you to track the problem down.
Related pages:Link copied!
The handlebars wrapper template
What is the correct way to escape special characters in markdown (rich text) components?Link copied!
Where text is the name of the property in your schema that accepts markdown, as per our example:
The handlebars shown above uses the markdown helper to convert markdown in the text property into HTML, and uses the triple-stash (three braces) handlebars expression to prevent handlebars from HTML-escaping the output.
Which OCAPI endpoints are used by the integration?Link copied!
You can find details of the Open Commerce API (OCAPI) settings that you need to setup in order to use the integration in OCAPI Settings. The Content Asset integration requires some additional OCAPI settings as explained on the SFCC Content Assets page.
Which version of the Open Commerce API (OCAPI) has the integration been tested against?Link copied!
The Dynamic Content SFCC integration has been tested against OCAPI v22_10. Please refer to the SFCC OCAPI versioning and deprecation policy for more information.
How do I set up a development environment?Link copied!
You can set up 2 integrations on the same hub, each pointing at different SFCC sandboxes/ environments. This allows you to set up separate development and staging environments. Generally you will want to use the same content for each environment, but you could use different content for each site, as explained in the Supporting multiple SFCC sites page.
How can I see what API requests are being made by the integration?Link copied!
There are two modes of request logging available:
Enable tracing mode to log full details of requests to SFCCLink copied!
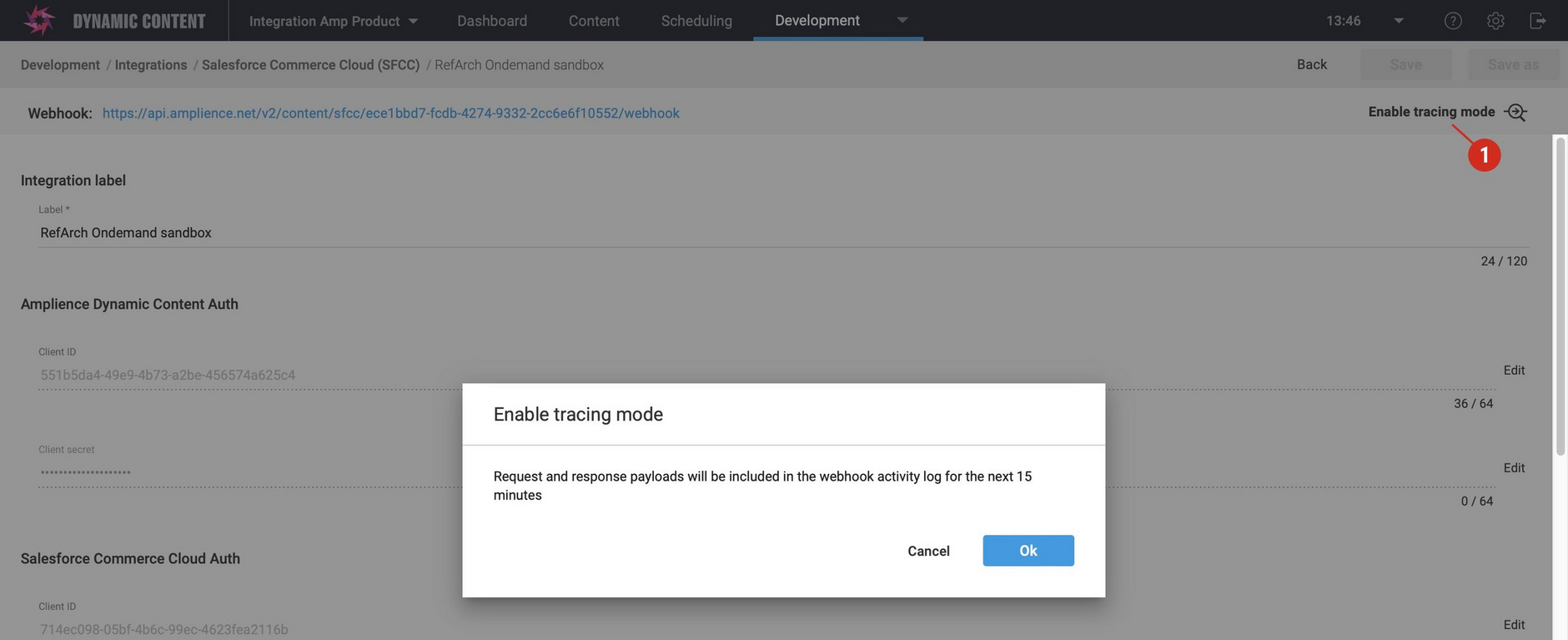
To see a log of API requests with the full details of all requests to SFCC and their responses including headers and body, you can use the enhanced tracing feature. You can set this up using the "Enable tracing mode" button in the integration settings:
- Go to development > integrations > Salesforce Commerce Cloud and edit the relevant integration
- Click ‘Enable tracing mode’ (note that you do not need two save the integration)
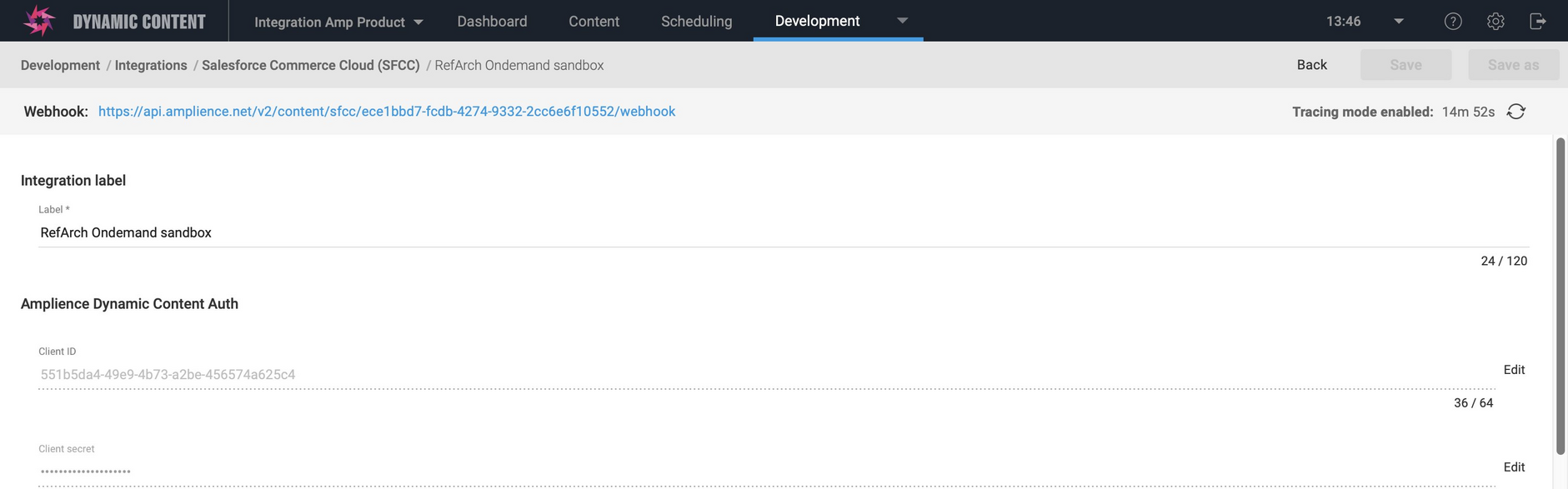
"Enable tracing mode" switches on enhanced tracing for 15 minutes. During this time all of the requests to SFCC will be logged as described. Note that the bodies of requests made to Amplience APIs will be redacted to reduce noise.
You can view the tracing information in the webhook activity log of the integration webhook as follows:
- Click on the webhook link in the integration settings to open the correct webhook
- Trigger the integration by scheduling an edition (content slots integration) or publishing a content item (content assets integration)
- Open the webhook activity log tab
- Look for the new request (use the refresh button if necessary)
- Look at the response to see the tracing information
After the tracing timer has expired it will revert to standard logging. You can restart tracing by just clicking the button to restart enhanced logging. Note that enhanced tracing can generate large request bodies and the output will be truncated at 100KB.
Update the integration webhook to log request URLs and status codesLink copied!
To see basic logging of all successful requests including request method, URL and response status code, you can update the integration webhook to enable tracing. Note that we recommend that you switch this feature off when you've finished with it. To enable tracing do the following:
- Go to development > integrations > Salesforce Commerce Cloud and edit the relevant integration
- Click on the webhook link to open the correct webhook
- Modify the webhook URL by adding ?X-Amp-Trace=true to the end. For example,
https://apigee-dev.adis.ws/v2/content/integrations/sfcc/e1f58b05-d509-4834-9a81-8adce3b5d237/webhook?X-Amp-Trace=true - Save the webhook
- Trigger the integration by scheduling an edition (content slots integration) or publishing a content item (content assets integration)
- Open the webhook activity log tab
- Look for the new request (use the refresh button if necessary)
- Look at the response to see the tracing information
Turning on tracing can result in large response bodies, especially if your integration has a large number of locales in the localeMapping object. If the response is bigger than our maximum of 100 KB, the body gets truncated so not all tracing information will display. In this case you may wish to reduce the number of locales while you debug any issues.
What are the IP addresses from which requests are sent from Dynamic Content to SFCC?Link copied!
The range of IP addresses from which requests will be sent is as follows (using CIDR notation):
Can requests from Amplience be identified by user agent so that they can be whitelisted in the Salesforce Commerce Cloud eCDN?Link copied!
You can identify Amplience requests using the following user agent:
amplience-sfcc-adaptor/*
Note that a request needs to be made to Salesforce Support to add a user agent to the allowlist. This may be required when integrating with SFCC development instances, which are covered by Selective Origin Shielding.
Slot based integration FAQsLink copied!
Are multiple ISML templates supported?Link copied!
No. Only one ISML template can be set up for each integration. However, if you have multiple integrations running each integration could use a different ISML template.
How can I verify that my slot is configured correctly?Link copied!
In a slot based integration, the mapping between Dynamic Content slots and content slots in SFCC is specified using properties specified in the _environment section of the slot type. To ensure that the slot type is set up correctly, you can view the contents of a slot created from this slot type by constructing a query to send to the Delivery API using the virtual staging domain and the slot ID.
For example using the following query:
Allows you to check that the _environment field is set up correctly for the slot and that the slot is mapped to the correct content slot in SFCC.
The example slot content is shown below:
Related pages:Link copied!
How does the integration set up the slot configuration ranking?Link copied!
The start date and time of an edition is used by the integration to generate the slot configuration ranking in SFCC. If there are overlapping editions targeting the same slot, an edition whose start date is later will have a higher ranking than one that starts earlier, irrespective of when the edition was created.
If there are multiple active slot configurations for a content asset, the content from the slot configuration with the highest ranking will be used.
The slot configuration ranking is also used to implement evergreen content.
How does the integration create evergreen content?Link copied!
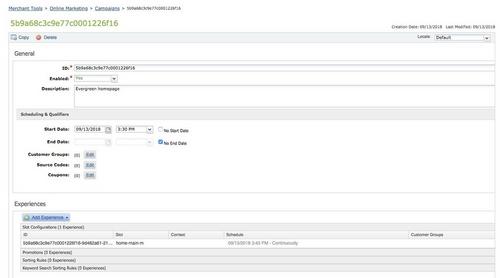
When an edition is scheduled in Dynamic Content, the integration will create a corresponding campaign in SFCC. If the edition was not set up to expire, that is the "Content flagged to expire when edition ends" was not checked in the edition details, then the campaign is setup with no end date and is treated as "evergreen" or fallback content.
An example of a campaign called "Evergreen homepage" that does not have an end date is shown below.
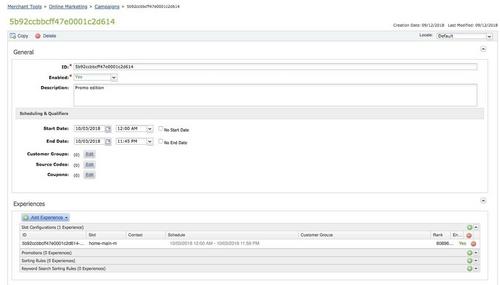
In the example below a campaign has been created from a Dynamic Content edition named "Promo edition" that has a later start date than the "Evergreen homepage" but is set to expire on its end date.
Because the "Promo edition" campaign has a later start date than the "Evergreen homepage" campaign, the slot configurations created from the "Promo edition" campaign will have a higher ranking and will replace the content from the "Evergreen homepage" campaign when the "Promo edition" campaign goes live. At this point there will be two active slot configurations for the same content slot and the content from the one with the higher ranking will be used.
However, when the "Promo edition" campaign expires, the slot configurations it contained will become inactive and the content will revert to the slot configurations in the "Evergreen homepage" campaign.
Content asset integration FAQsLink copied!
Does it matter if a content asset's folder is nested?Link copied!
No. All folders have a unique ID and it doesn't matter if the folder is a subfolder or a parent. The integration checks if the folder with the specified ID exists, and if not it creates it. However, we recommend that you create your folders in SFCC in advance.
See mapping folders for more details of configuring mapped folders.
Can I use JSONPath to map properties in inline and linked content to fields in a content asset?Link copied!
Inline content is supported, but you cannot map properties from linked content such as a slide linked to from a carousel.
Is it possible to send rendered HTML to a mapped field?Link copied!
Rendered HTML can only be sent to the body field (c_body). This is done automatically by the integration and does not require a field mapping. Only the output of a JSONpath expression (for example a property value) or a hardcoded value can be sent to a mapped field.
When do I need to escape a JSONPath property with ['']?Link copied!
When the property name in your schema contains special characters, for example hyphens, underscores or spaces. See mapping properties for more details.
How can I confirm that a content asset field name is correct?Link copied!
The field mapping that you configure must match the property name used by OCAPI, which can be different to that used by SFCC Business Manager.
The recommended way to find the property name is to use the API explorer to do a GET of an existing content asset using the Data API resource:
You can use the response to find the property name to use.