Salesforce Commerce Cloud: Content Slots
The Dynamic Content Salesforce Commerce Cloud (SFCC) integration makes it easier for developers to integrate Dynamic Content projects with SFCC. The integration is designed to reduce the amount of setup that developers are required to do and to make the integration process simpler for Dynamic Content users and those using and configuring SFCC.
There are two ways of integrating Dynamic Content with SFCC:
- Mapping slots in Dynamic Content to content slots in SFCC
- Generating content assets in SFCC from content items in Dynamic Content
On this page we'll explain how to set up and use the slot based integration. The content asset based integration is covered in detail on the SFCC Content Assets page.
The integration architectureLink copied!
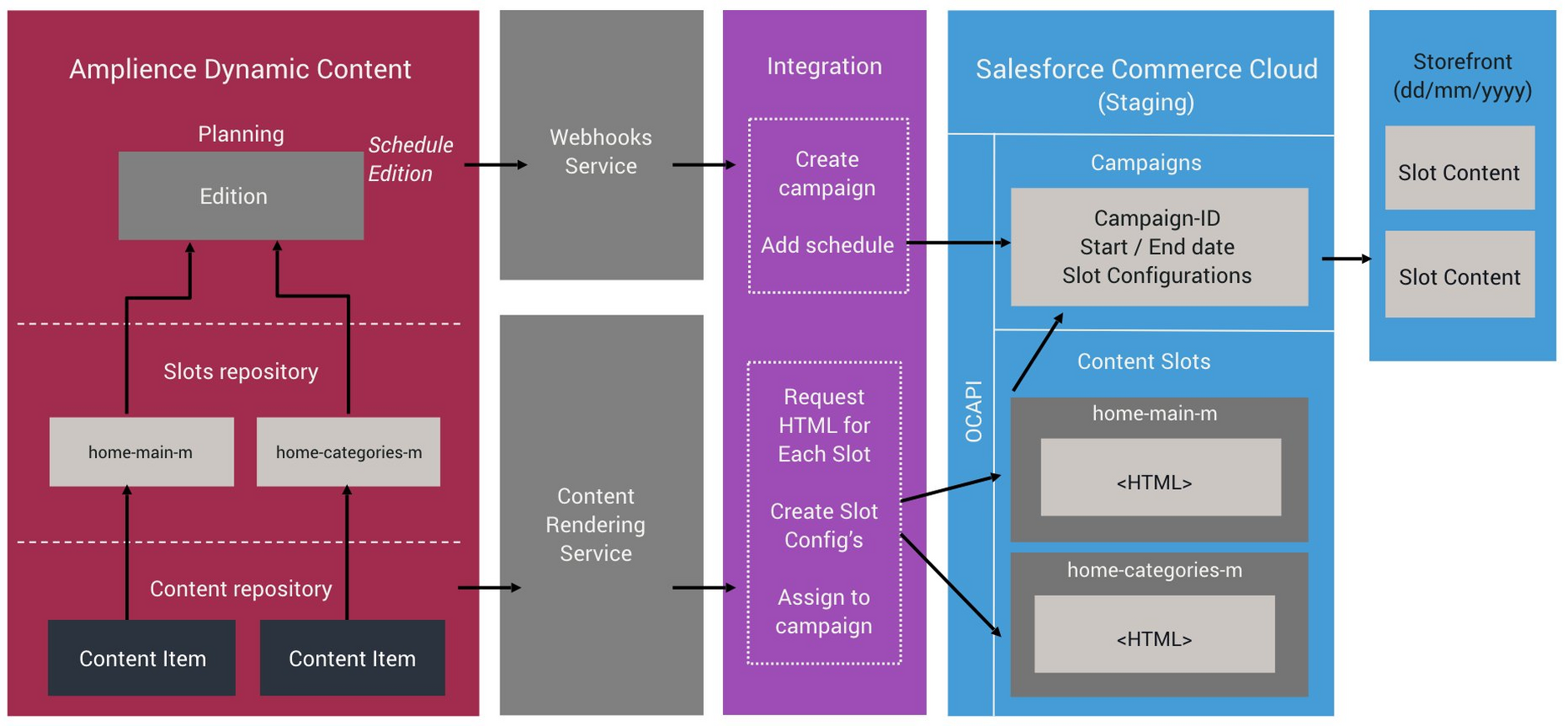
The diagram below shows the main components of the integration. In this section we'll provide an overview of each step of the process for developers and users.
The integration processLink copied!
Slots in Dynamic Content are mapped to content slots in SFCC. For more information about how to set up this slot mapping see Slot mapping.
When an edition is scheduled in the Dynamic Content app, a webhook_event is generated. The webhook service will notify the integration and send it a "payload" containing information about the edition
The integration will use this edition data to create a campaign in SFCC. The campaign description will be set to the edition name, the campaign schedule will match the edition schedule and the campaign ID will be set to the edition ID.
Once the campaign is created, the integration will request the HTML for each slot in the edition. It makes use of the content rendering Service to convert slot content into HTML format. The content rendering service retrieves the slot in JSON format and converts it into HTML using a handlebars template that you specify.
You can find out more information about how to specify which handlebars template to use see Setting up an integration. Visit the content rendering service section for more detail about how the service uses handlebars templates, together with some examples.
For each slot in the edition, the integration will create a slot configuration for the corresponding slot in SFCC. The HTML contents of the slot will be stored in the slot configuration.
The slot configuration is then assigned to the SFCC campaign.
The content is now available to be previewed in the SFCC storefront and to be scheduled to go live. If you choose to unschedule the edition in Dynamic Content, then the campaign and slot configurations will be deleted.
Setting up an integrationLink copied!
In order to perform operations in your SFCC environment, such as creating campaigns and slot configurations, the integration uses the Salesforce Open Commerce API (OCAPI). You will need to set up OCAPI credentials for use with the integration and provide those to Amplience at the start of the project. See the Setup page for more details.
Slot mappingLink copied!
The mapping between a Dynamic Content slot and an SFCC content slot is setup when a slot is created in the production view in Dynamic Content. For more information about setting up a slot type to include this mapping, see the Slot mapping page or expand the section below.
Salesforce Commerce Cloud slot mappingLink copied!
At the start of a Dynamic Content integration, we assume that you have already have content slots set up in Salesforce Commerce Cloud (SFCC). Slots in Dynamic Content are then mapped to the content slots in SFCC.
When an edition is scheduled, the integration converts each slot contained within the edition into HTML format. For each content slot mapped in SFCC, it creates a slot configuration into which it stores the HTML from the corresponding Dynamic Content slot.
For more information about supporting multiple SFCC sites from the same Dynamic Content hub, and specifying to which SFCC site slot content should be delivered see Mapping slots to SFCC sites.
The slot typeLink copied!
The mapping between a Dynamic Content slot and an SFCC content slot is setup when a slot is created in the production view in Dynamic Content.
In your slot type, you need to include an _environment property. An example slot type is shown below. Generally you will have one slot type that will be able to handle any content types that you support and so the enum in the example would usually include more content types.
SFCC environment propertiesLink copied!
The _environment property should contain two properties within it sfcc_slot and sfcc_category_slot. sfcc_slot is defined as follows:
And here is the definition of sfcc_category_slot:
Folder slotsLink copied!
Folder slots allow you to schedule content to be added to a slot on a folder landing page. If used together with our content asset integration this will give you full control over your folder landing page content.
The sfcc-folder-slot definition is shown below. To make use of folder slots, you will also need to include the sfcc_slot environment property as described above.
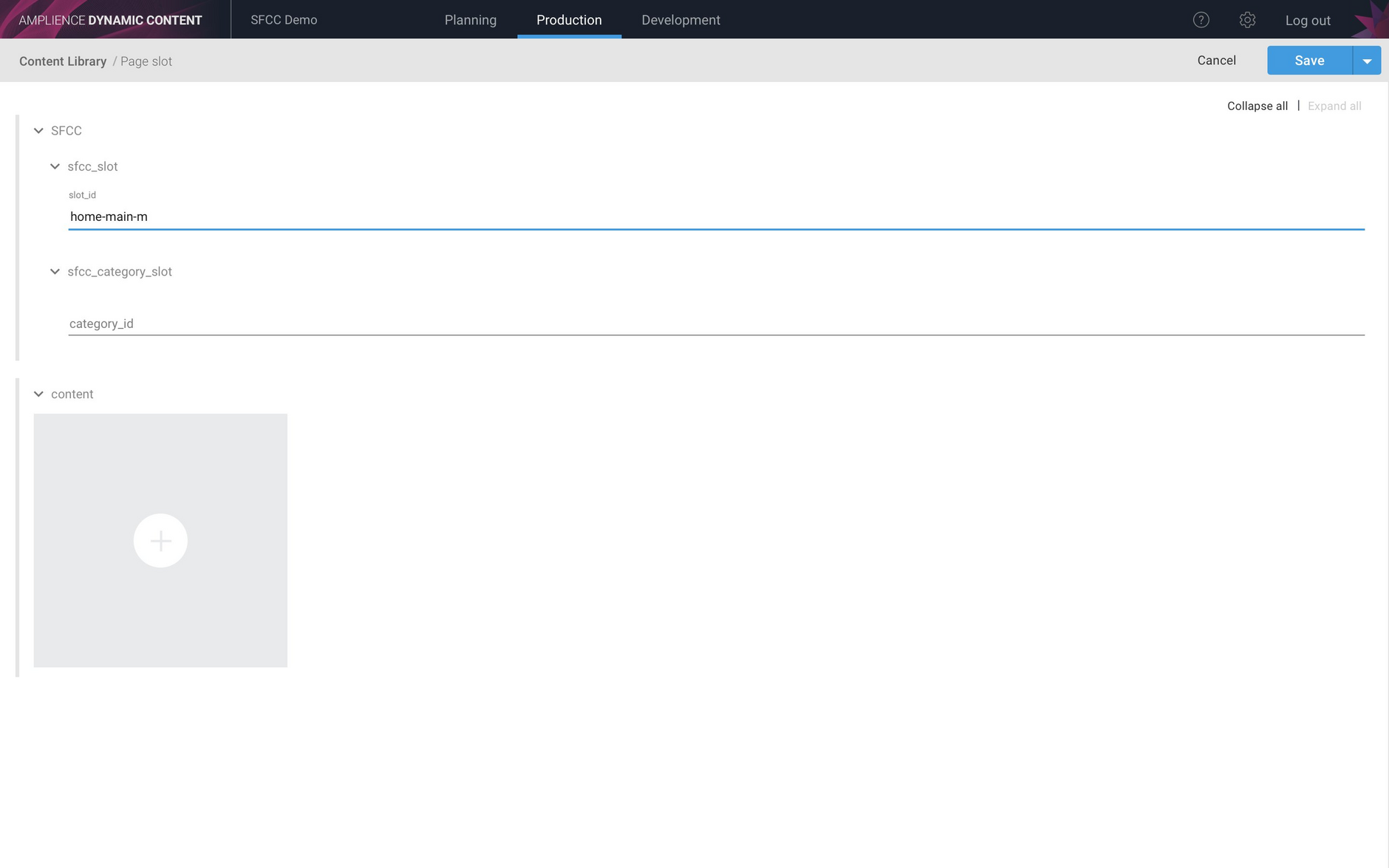
An example of how these environment variables are shown in the slot editing form is shown in the image below:
The Dynamic Content integration supports two types of SFCC content slots: global slots and category slots. A Dynamic Content slot is mapped to a global slot in SFCC by specifying the slot_id, while for a category slot you provide both the slot_id and the category_id (electricals, home etc).
The handlebars wrapper templateLink copied!
When an edition is scheduled, the Dynamic Content SFCC integration will call the content rendering service API with the slot ID of each slot in the edition and the top level handlebars template that was set up when the integration was configured.
Example templateLink copied!
An example of this top level template (contentWrapper.html) is shown below.
For each slot in the edition, the content rendering service will load this template, passing the slot contents in JSON format. The template will convert the JSON into HTML.
For this example we have one slot type, with a URL ending "page-siteid.json". When JSON content from a slot created with this slot type is sent to this template, it will load the "templateChooser" partial to process the content items the slot contains.
contentWrapper.hmtlLink copied!
The templateChooser template is shown below. In this example the template is only being sent one content item. Depending on the content type, the template will load in the corresponding partial to convert the content to HTML.
templateChooser.htmlLink copied!
Salesforce Commerce Cloud integration exampleLink copied!
For an end to end example that takes you all the way from scheduling an edition to previewing the content in SFCC, see the Dynamic Content - Salesforce Commerce Cloud (SFCC) integration example below. While it is a simple example, with one piece of content and a single slot, it does show each stage of the integration step by step.
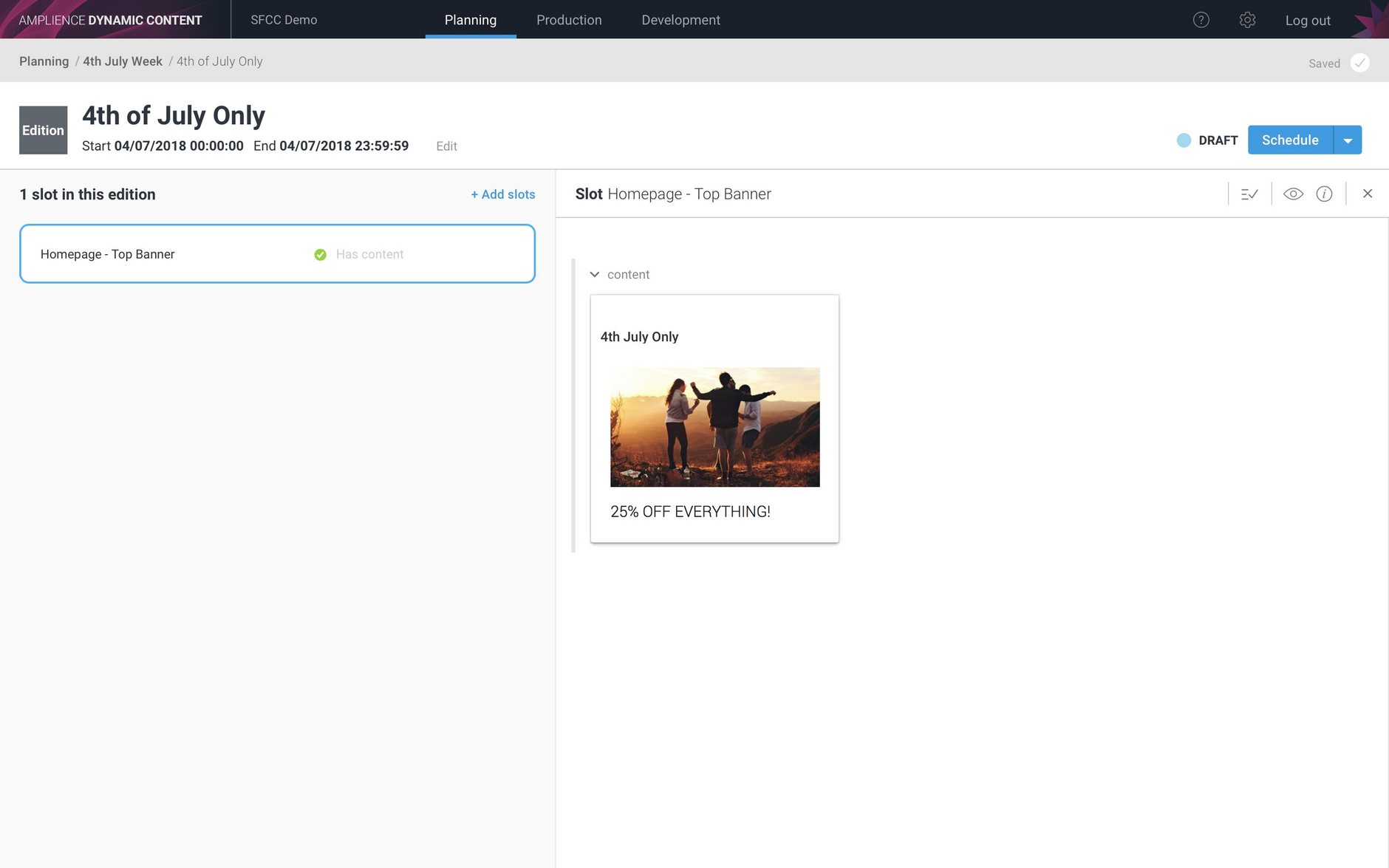
The Dynamic Content editionLink copied!
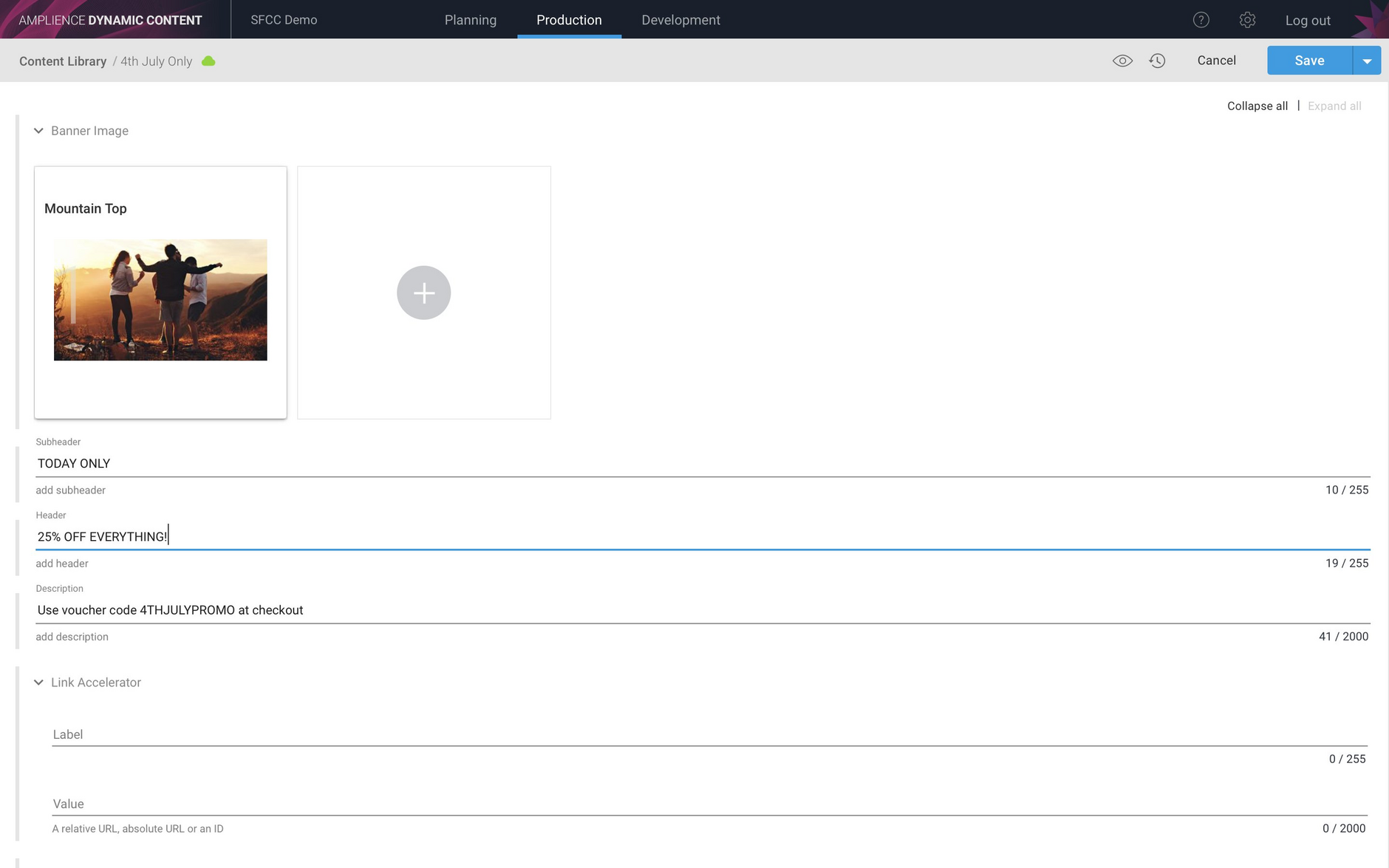
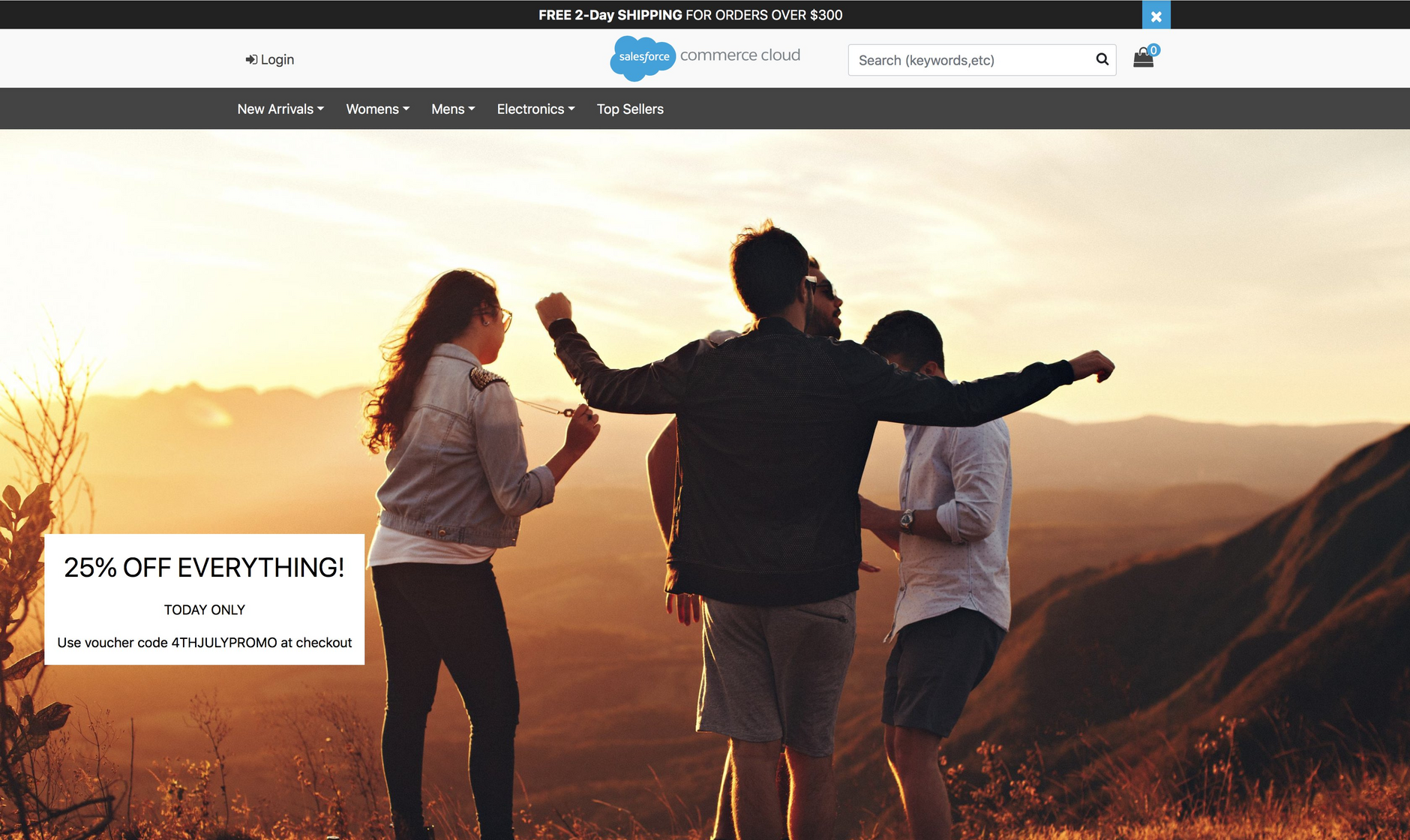
We want to put together some content for a 4th of July promotion. Here's the banner that's been chosen, a simple image with text advertising a money off promotion.
Each slot you create in Dynamic Content can be mapped to a corresponding content slot in SFCC. In this case the Homepage Top Banner in Dynamic Content, to which we want to add the 4th of July banner, is mapped to the content slot with the id "home-page-m" in SFCC.
We only want the content to be live on 4th July, so we set up an edition to start at the beginning of the day and end at one minute before midnight. The content should be published at the top of the home page, so the "Home Page Top banner" slot is added to the edition and the "25% off everything" banner is added to the slot.
The edition is then scheduled.
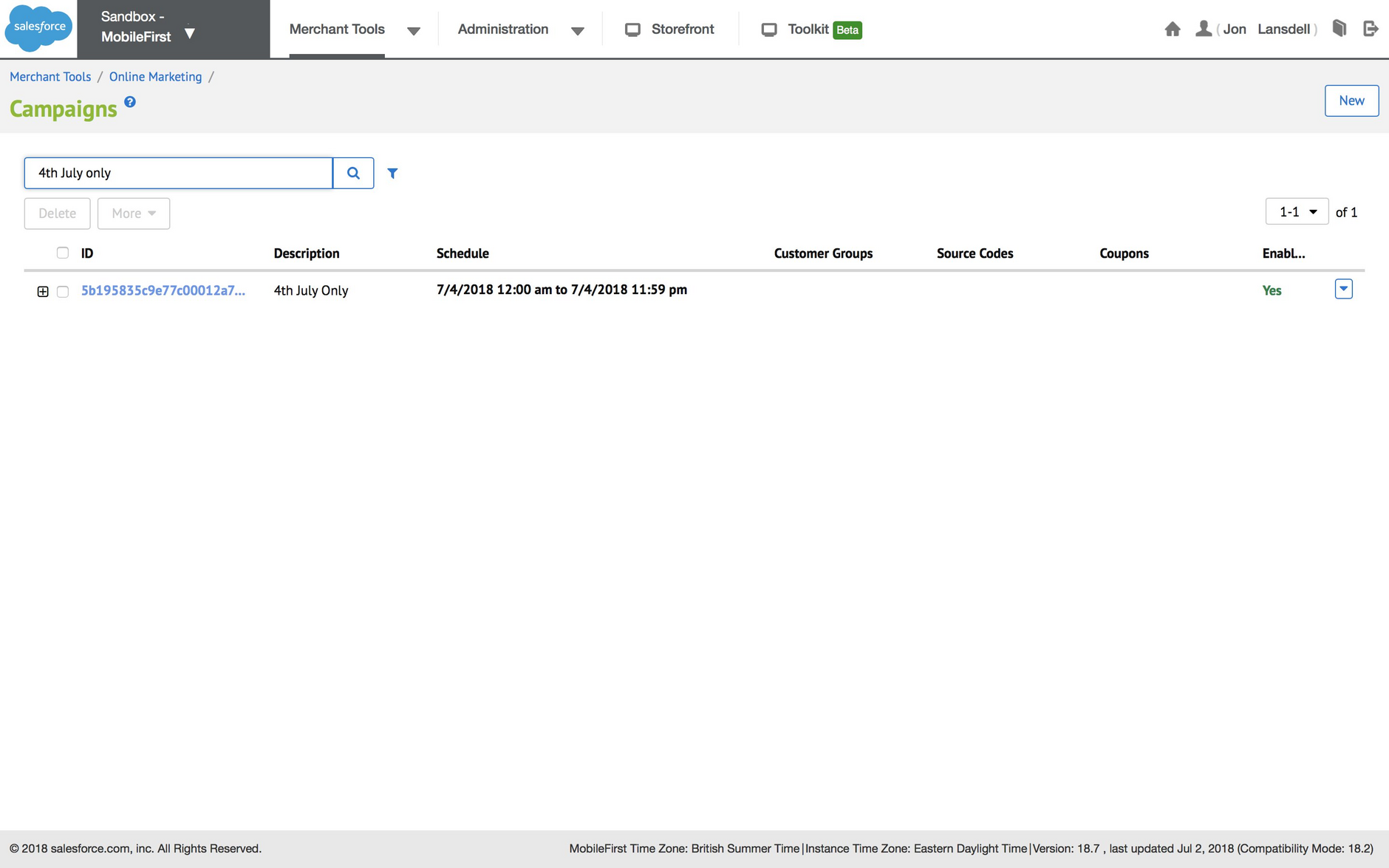
The campaign in Salesforce Commerce CloudLink copied!
When an edition is scheduled, the Dynamic Content SFCC integration is notified via the webhooks service. The integration will use the information from the scheduled edition to create a SFCC campaign, create new slot configurations for the corresponding SFCC content slots and populate them with HTML content.
The following sections show you what the integration creates in SFCC.
The Campaigns screen is shown in the image below. We've used the search bar to search for the edition name "4th July Only". Notice that the campaign description matches the edition name and the start and end date is the same as the edition.
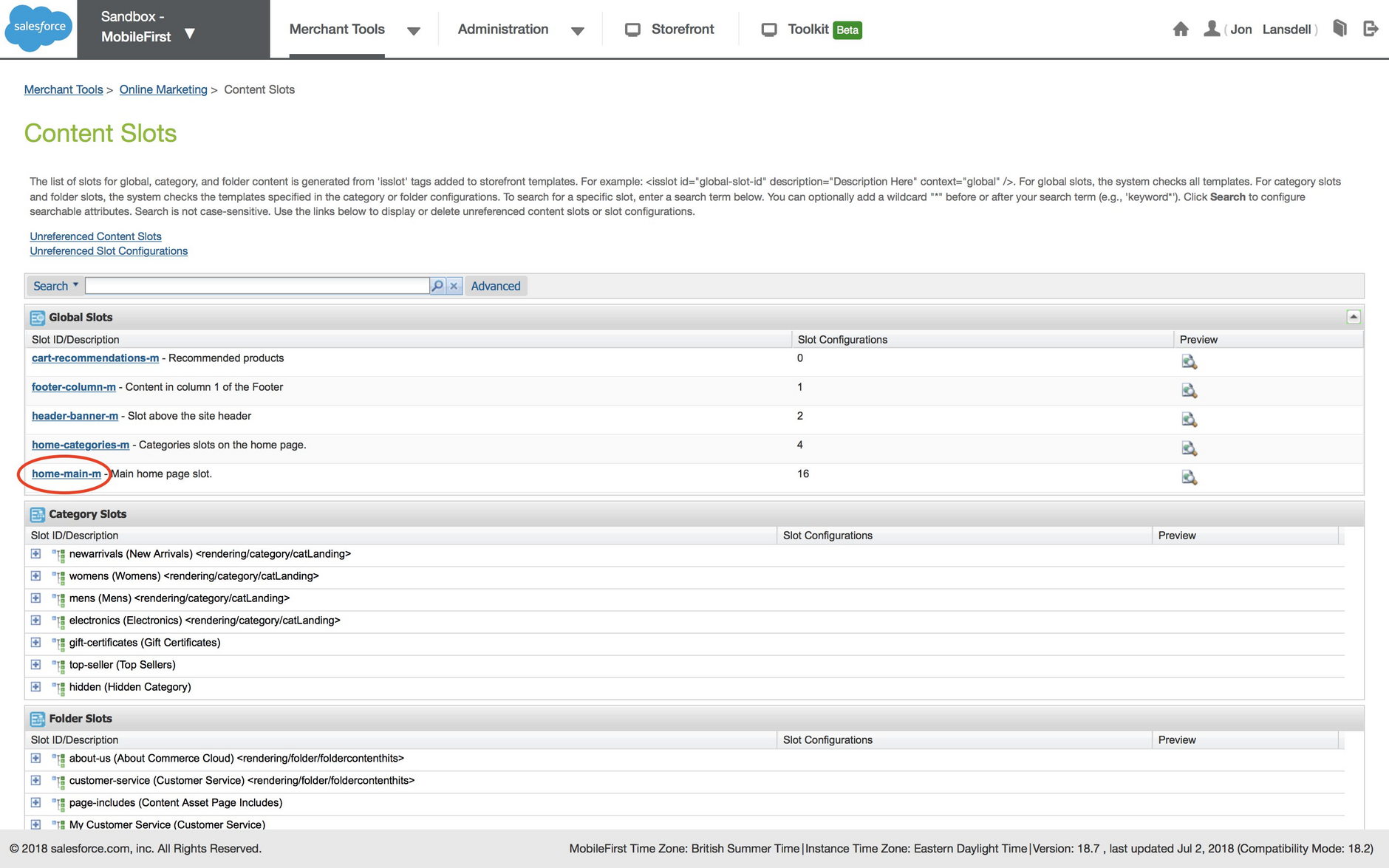
Slot configurationsLink copied!
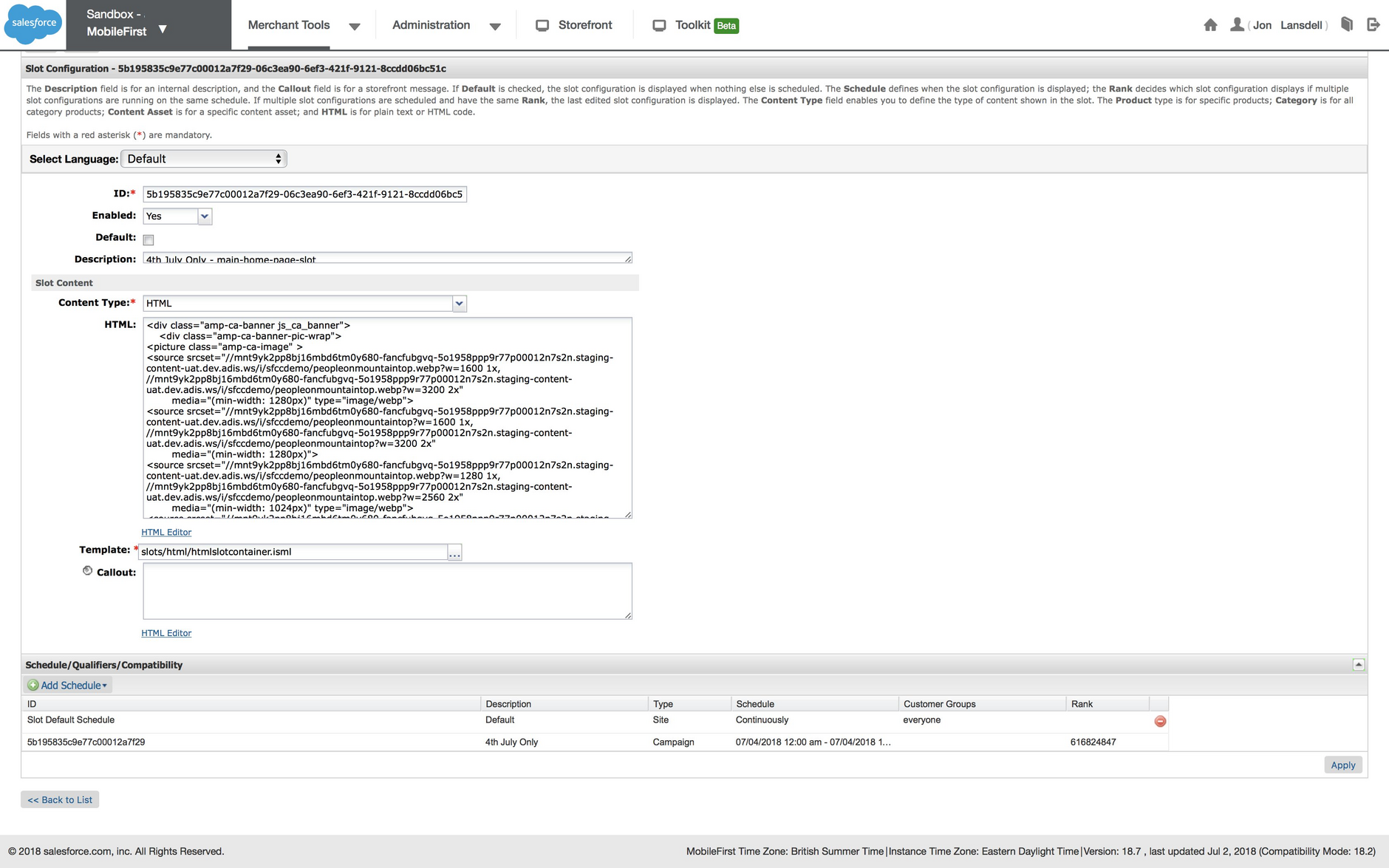
Open the "Content Slots" section in SFCC Business Manager to view the content slots and find which ones were mapped from the "4th July only" edition. The "home-main-m' content slot was mapped from the Dynamic Content slot contained in the edition and this is highlighted below.
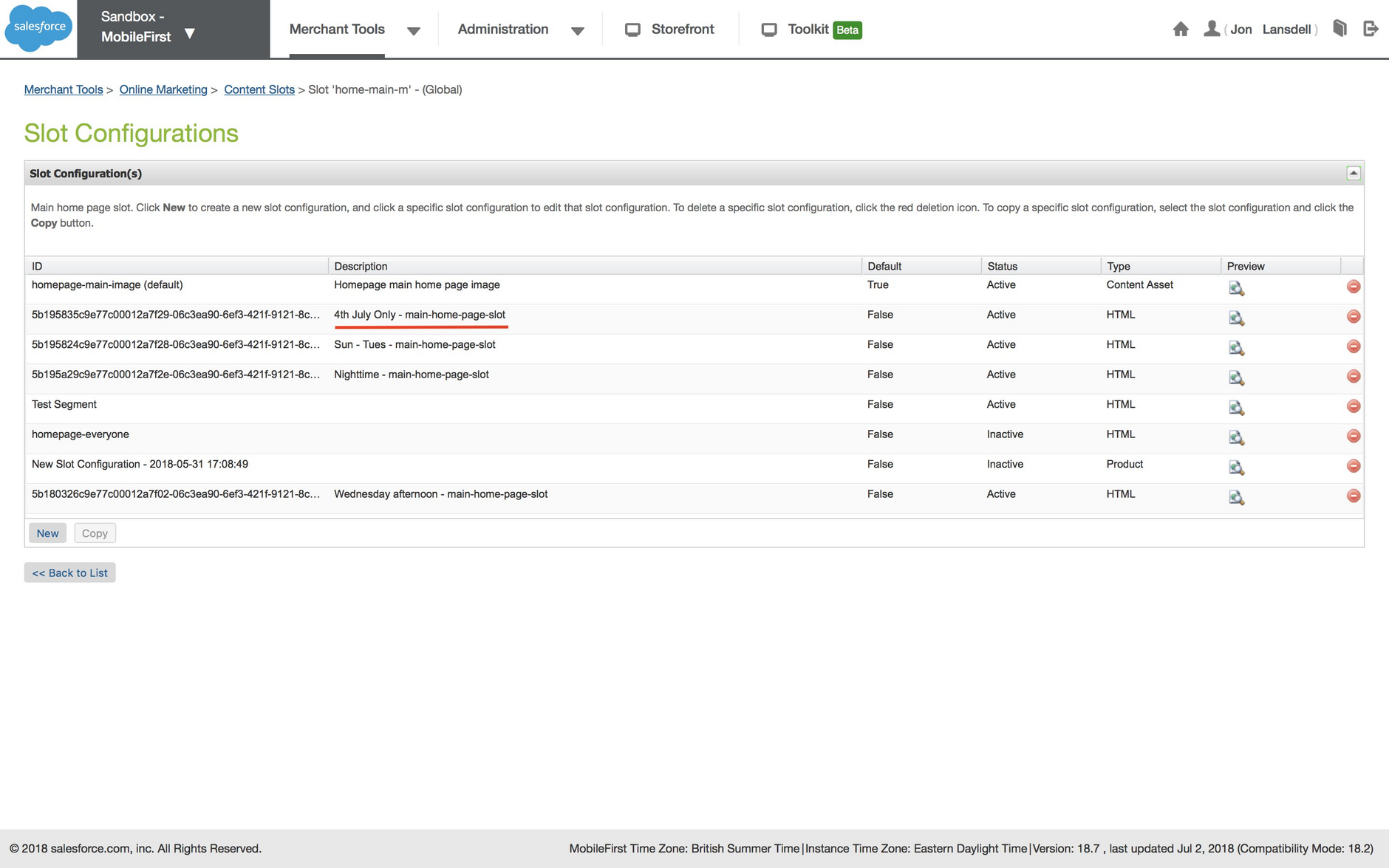
A content slot contains one or more slot configurations or versions. The slot configuration to look for is one with a description that includes the edition name. Open this slot configuration to see its contents.
The slot configuration contains the HTML content of the corresponding Dynamic Content slot.
When an edition is scheduled, the Dynamic Content SFCC integration will create a new slot configuration for each content slot in SFCC that corresponds to each slot in the edition. The integration will retrieve the content of each slot in HTML format and store this in the slot configuration. In the SFCC Storefront, the HTML is combined with CSS styling to render the content.
The slot configuration below contains the HTML content of the "Homepage Top Banner" slot from the "4th July Only" edition.
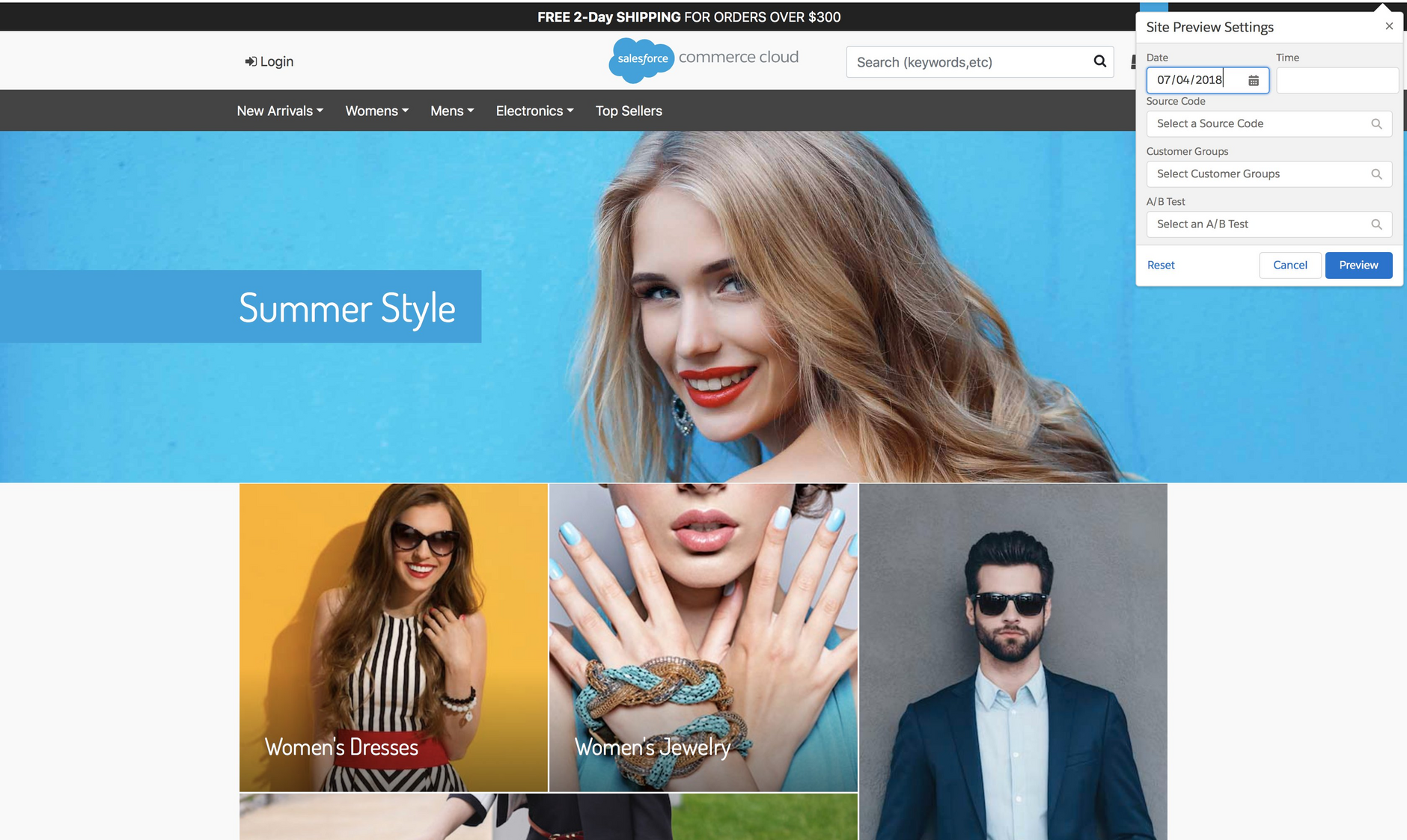
Previewing the contentLink copied!
To check that everything from the scheduled edition has been created in SFCC, we can preview the content using the SFCC Storefront Toolkit. In this example, we'll choose 4th July, since that's when the SFCC campaign should be scheduled.
A preview of the storefront at this date is displayed and the 25% off everything banner is shown.
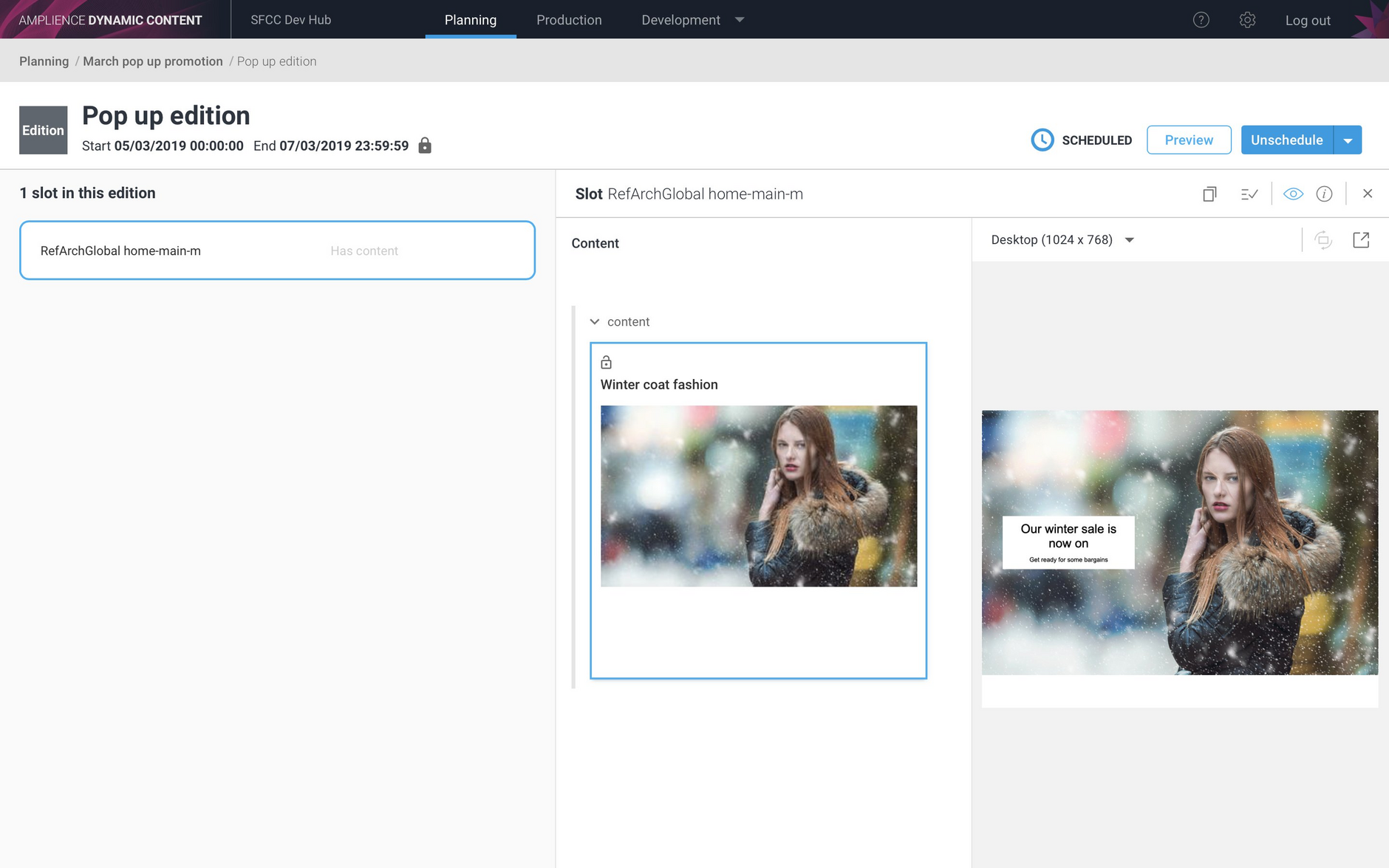
Previewing the content from the Dynamic Content planning viewLink copied!
You can configure a content preview to launch the SFCC Storefront directly from the Dynamic Content planning view. This allows planners to view the content exactly as it is scheduled to appear on the date they choose without having to log on to SFCC Business Manager.
For details of configuring a content preview to work with the SFCC integration see the SFCC setup page.
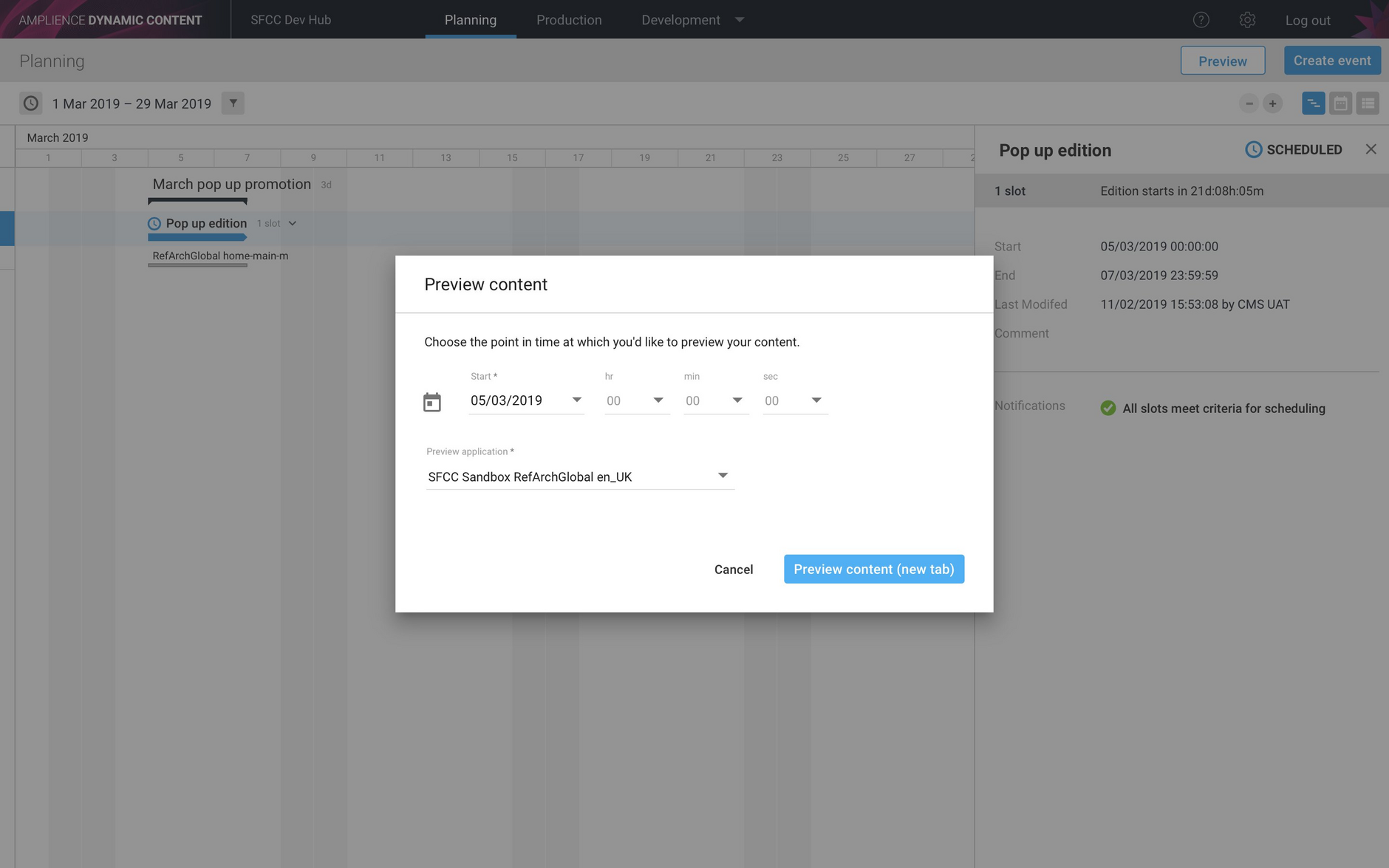
In the example below the "Pop up edition" is scheduled to go live on 5th March. When the edition is scheduled the integration will create an SFCC campaign, create new slot configurations from the slots in this edition and populate them with HTML content.
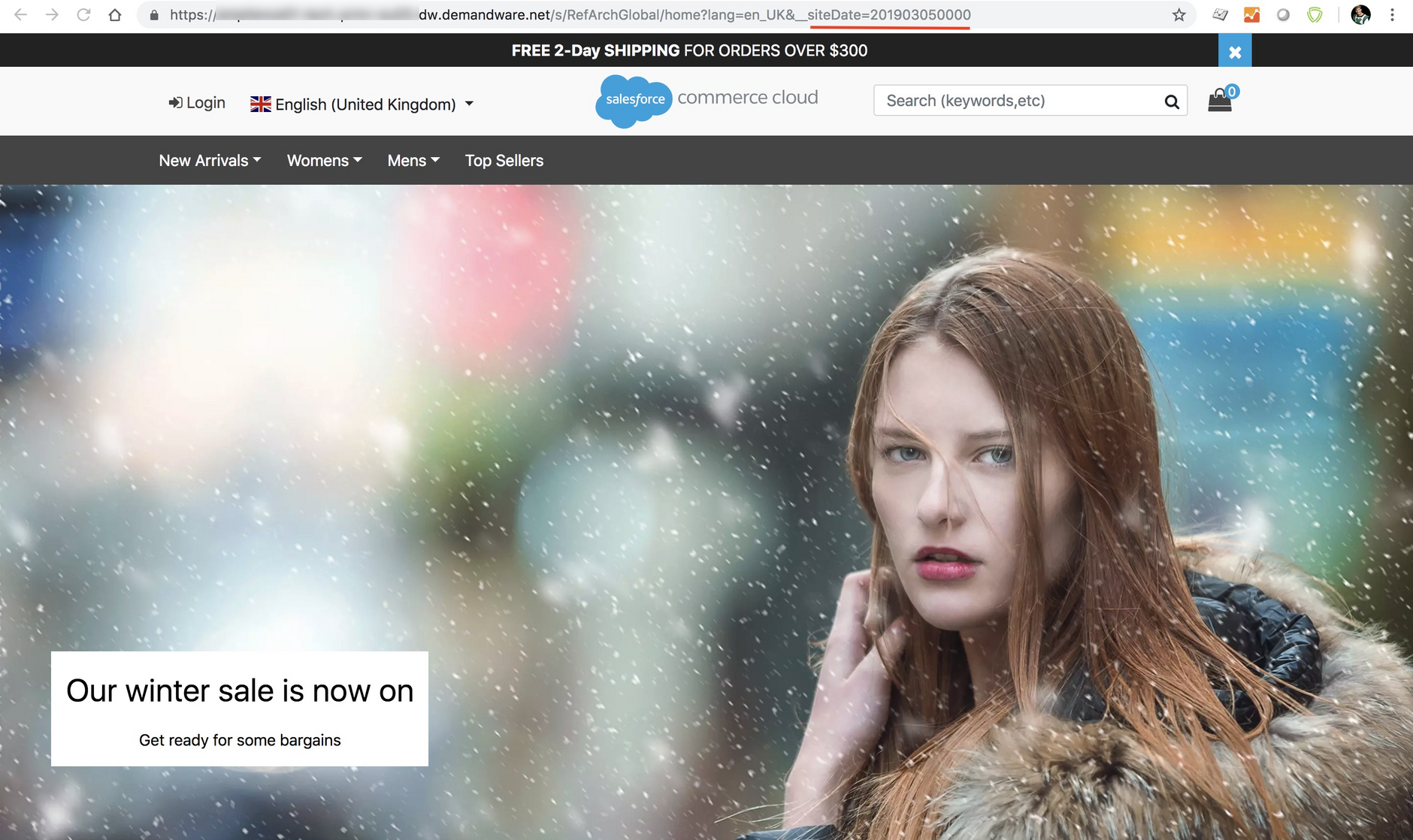
You can preview the content exactly as it will appear when this edition is scheduled to go live. We'll choose the edition start date of 5th March and select the preview app that is configured to launch the SFCC Storefront.
The SFCC Storefront is open and displays the home page as it will appear on the edition start date.