Amplience Smart Images
The Amplience Smart Images feature will serve an image in the most appropriate format for the browser that requests it. All you need to do is add fmt=auto to the image URL and the image will be requested in the best format for the browser.
This feature now requires Accelerated Media. Existing users of Amplience Smart Images will still have the same functionality as before, but AVIF will only be enabled on your account when Accelerated Media has been enabled.
Using Amplience Smart ImagesLink copied!
Amplience Smart Images simplifies your code, because you no longer have to write <picture> tags containing multiple formats for the same image. In the example below, the browser will process the code from the top until it gets to a supported image format.
With Amplience Smart Images, you can just use the following:
Dynamic Media will select the image format according to these rules:
- If AVIF is enabled on your account and the browser supports it, then the image will be returned in AVIF format. Note that AVIF support requires Accelerated Media
- If the browser supports WebP then that format will be chosen
- If the browser is an older version of Apple Safari that does not support WebP, then JP2 will be chosen as the format
- If the browser cannot be detected then the image will be returned in JPEG format
- If the original image contains transparency (i.e. any pixels that contain alpha channel information), then PNG format will be chosen
Note that you can choose to remove image formats from the list of image formats that can be returned. You might want to remove JP2, for example, so images will never be returned in that format.
Amplience Smart Images exampleLink copied!
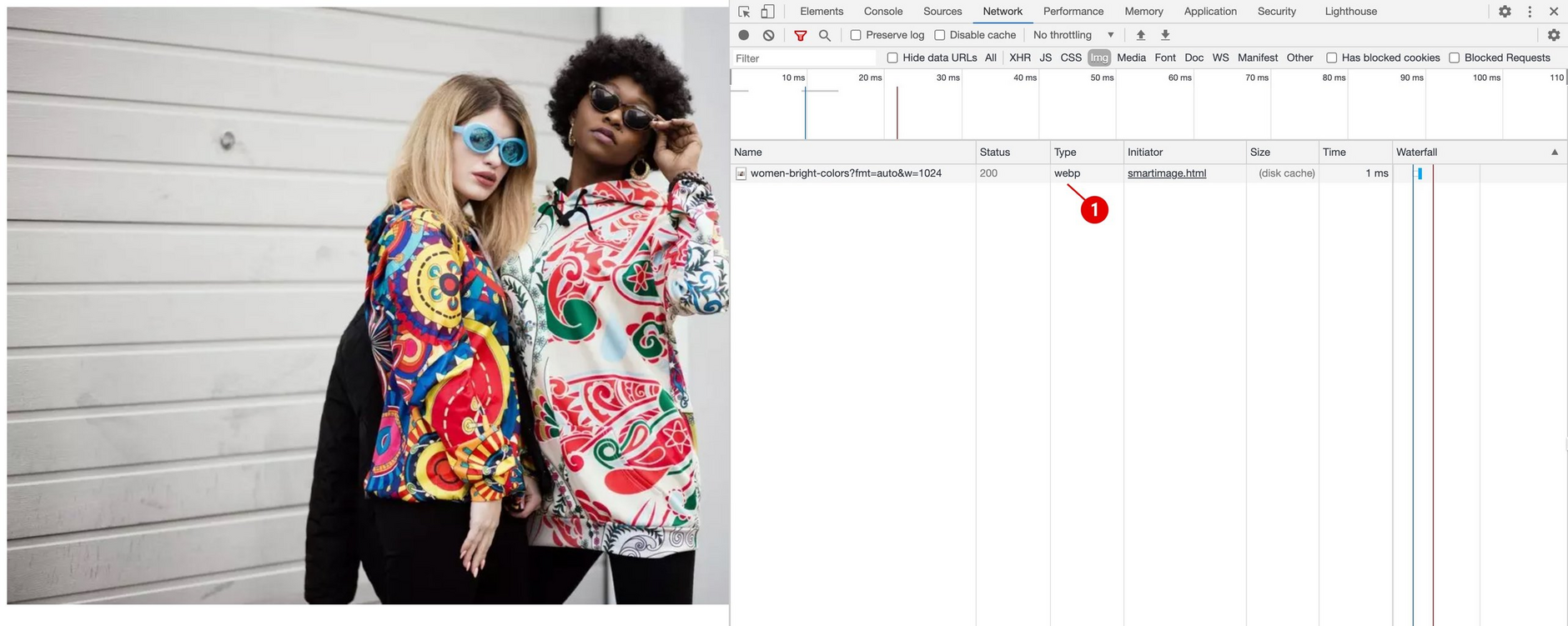
- If AVIF is available on your account, then the image will be returned in AVIF format, as shown in the image below. AVIF is only enabled if you have are using Accelerated Media.
- If the browser doesn't support AVIF but does support WebP, then the image will be returned in WebP format. WebP will also be returned if you are an existing customer of Amplience Smart Image and don't have Accelerated Media enabled.
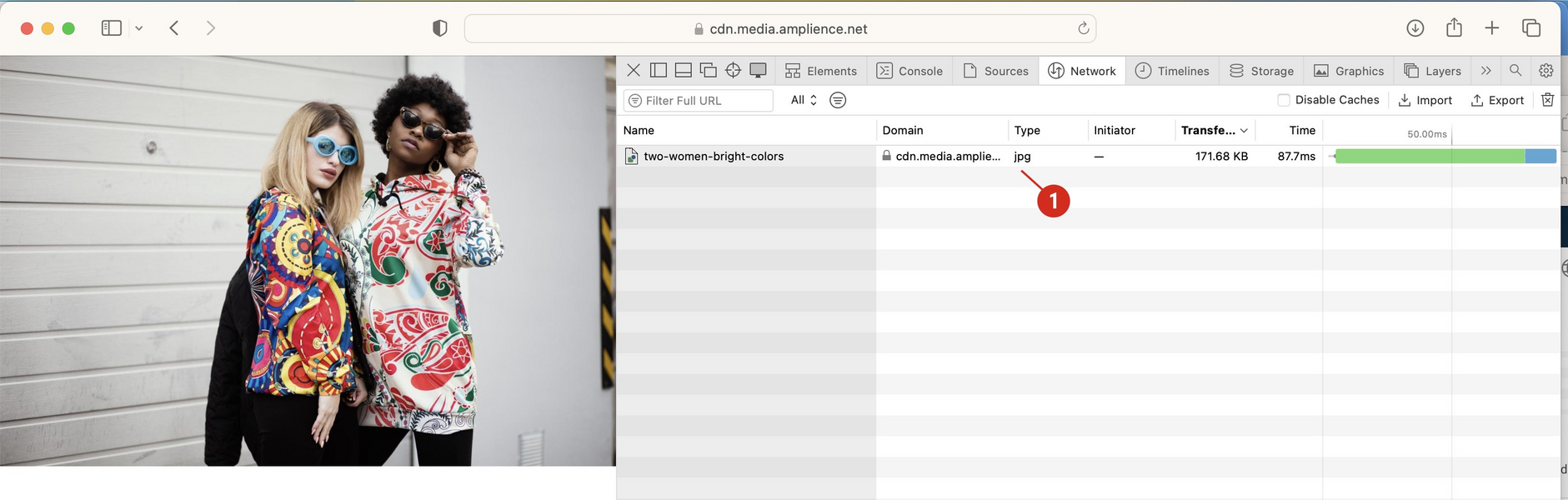
- If the browser cannot be identified or does not support WebP, or AVIF then the image will be returned in JPEG format.
- In Apple Safari, if AVIF and WebP are not available, then the image will be returned in JP2 format. If the browser does not support JP2, then the image will be returned as a JPEG. When the image contains transparency, PNG will be returned instead of JPEG.
To ensure optimal encoding performance, AVIF will only be returned for images of less than 2.5 megapixels, calculated by width x height in pixels. If the image is greater than 2.5 megapixels, it will be returned in JPEG or PNG format. However, most images should be within this limit.
Image quality settingsLink copied!
We have defined default quality settings for several image formats. These can be used by including qlt=default in the image URL. You can make use of per format quality settings even if you don't use fmt=auto.
Image quality is a value between 0 and 100 where 100 is the highest quality image with the lowest compression.
The default quality settings for each format that supports them is shown below:
| Image format | Default quality |
|---|---|
| avif | 55 |
| jp2 | 40 |
| webp | 80 |
| jpeg | 75 |
| png | 90 |
Using quality settings with Amplience Smart ImagesLink copied!
In the following example, the image will delivered in AVIF format (if it is enabled on your account) with a quality of 55. If AVIF is not enabled, then the image would be returned in WebP format with a quality of 80, falling back to a JPEG with a quality of 75 if WebP is not supported by the browser.
Specifying quality settings for each supported formatLink copied!
You can specify your own values for each image format by specifying the format and the quality. For example: fmt.webp.qlt=90 specifies that if the image is delivered in WebP format, then the quality used is 90.
In the example below the image will be delivered with a quality of 40 if the image is delivered as WebP, but will use the default image quality if the image is delivered in another format.
You can add quality settings to you root template by contacting Amplience support. These will be used instead of the default quality settings when you specify qlt=default, but you can override them in the image URL. Quality settings can also be included in transformation templates.
Removing image formatsLink copied!
You can remove image formats from the list of image formats that can be returned. For example, if you want to ensure that an image is never returned in JP2 format, then you can remove JP2 from the formats supported by Amplience Smart Images. You will be still be able to request JP2 from the Media Delivery API reference, it will just never be returned when using fmt=auto. Contact your Customer Success Manager to request that an image format is removed.
Usage notesLink copied!
To use
fmt=autoit must be included in the image URL. It cannot be included in transformation templates or root templates.If the original image contains transparency, then Amplience Smart Images will return the image in PNG format rather than JP2.
If you are testing Amplience Smart Images using developer tools within a browser (for example emulating Safari using Google Chrome developer tools), keep in mind that the image is returned based on the emulated browser.
Accelerated MediaLink copied!
Accelerated Media includes the following features:
- Amplience Smart Images
- AVIF format support
- Support for the VP9 and HEVC video codecs
To purchase Accelerated Media and have it enabled on your account, contact your Account Manager.